
숙명여자대학교 한국어문학부 19학번 김서현
01. 웹과 VSCode
웹에 대한 간단한 개괄과 사용할 에디터인 Visual Studio Code, extensions 소개
1-1 웹 개괄


1-2 VSCode와 Extensions

비주얼 스튜디오 코드 설치하기 : [개발도구] VSCode 설치와 한글 설정 방법 (tistory.com)
1-3 유용한 Extensions
02. Bootstrap 개론
Bootstrap이 무엇인지와 장단점에 대하여 알아보기
2-1 Bootstrap의 탄생


2-2 Bootstrap의 장단점



03. Bootstrap 설치 방법
CDN 개념과 설치 방법
3-1 CDN과 설치 방법


<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstra.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>

https://getbootstrap.com/docs/4.6/getting-started/download/
3-2 기본 세팅하기
04. 실습 및 과제
실제 적용하는 연습하기
4-1 Bootstrap 클래스 기본 설명


4-2 Button
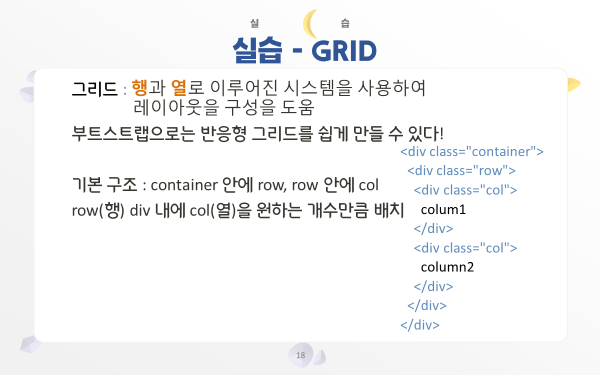
4-3 Grid


4-4 Modal


4-5 기타 유용한 클래스
'❤ 26기 > 26기 세미나' 카테고리의 다른 글
| [26기 세미나] 타이타닉 생존자 분석하기(2) (0) | 2022.03.03 |
|---|---|
| [26기 세미나] 타이타닉 생존자 분석하기(1) (0) | 2022.02.15 |
| [26기 세미나] Django로 나만의 블로그 만들기 (0) | 2022.02.15 |
| [26기 세미나] 눈송이 게임 만들기 (0) | 2022.02.14 |
| [26기 세미나] 국가별 코로나 바이러스 확진자 추이 만들기 (0) | 2022.02.14 |



